Links - automatic icons
- External link
- Email address
- PDF document
- PDF document on a different website
- DOC, DOCX, RTF document
- DOC, DOCX, RTF document on a different website
- XLS, XLSX workbook
- XLS, XLSX workbook on a different website
- PPT, PPTX presentation
- PPT, PPTX presentation on a different website
- ZIP file
- ZIP file on a different website
- Linked to the NLA Web Archive (these are handled differently on Publications listing, but appear the same)
- Commonwealth Procurement Framework - Currently a WIP
Regular styles
| Style | Example | Icon to click | Code |
|---|---|---|---|
| Bold | This text has bold applied | This text has <strong>bold</strong> applied | |
| Italics | This text has italics applied | This text has <em>italics</em> applied | |
| Underline | This text has underline applied | This text has <u>underline</u> applied | |
| Strikethrough | This text has |
This text has <s>strikethrough</s> applied | |
| Superscript | This text has superscript1 applied | This text has superscript<sup>1</sup> applied | |
| Subscript | This text has subscript2 applied | This text has subscript<sub>2</sub> applied | |
| Bullet list |
|
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> |
|
| Numbered list |
|
<ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol> |
|
| Highlight (from the Styles dropdown) | This text has highlight applied | This text has <mark>highlight</mark> applied |
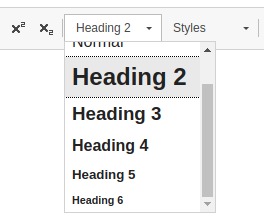
Headings
Headings are available from the dropdown in the editor.

| Example | Code |
|---|---|
Heading 2This text is used to show spacing between paragraphs and the headings themselves. |
<h2>Heading 2</h2> |
Heading 3This text is used to show spacing between paragraphs and the headings themselves. |
<h3>Heading 3</h3> |
Heading 4This text is used to show spacing between paragraphs and the headings themselves. |
<h4>Heading 4</h4> |
Heading 5This text is used to show spacing between paragraphs and the headings themselves. |
<h5>Heading 5</h5> |
Heading 6This text is used to show spacing between paragraphs and the headings themselves. |
<h6>Heading 6</h6> |
Footnotes
Footnotes are classes to adjust the size of text below the standard 14 pixels and should be used sparingly.
| Example | Code |
|---|---|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. |
<div class="footnotes-13"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div> |
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. |
<div class="footnotes-12"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div> |
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. |
<div class="footnotes-11"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p></div> |
Bullets / Numbered Lists
Indenting like for like
To indent of the same type, so bullets on bullets, or subnumbers off numbers, press Tab to indent a list to the right.
When you are done with your indented list, press Shift + Tab to move the indent back one to the left.
| Type | Presented on screen | Code |
|---|---|---|
| Default bullet list |
|
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3 <ul> <li>Item 3 a</li> <li>Item 3 b</li> </ul> </li> <li>Item 4</li> <li>Item 5</li> </ul> |
| Default number list |
|
<ol> <li>No 1</li> <li>No 2</li> <li>No 3 <ol> <li>No 3 a</li> <li>No 3 b</li> </ol> </li> <li>No 4</li> <li>No 5</li> </ol> |
| Alphabetical, lowercase |
|
<ol type="a"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Alphabetical, lowercase with bracket |
|
<ol class="bracketed lower-alpha" type="a"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Alphabetical, uppercase |
|
<ol type="A"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Alphabetical, uppercase with bracket |
|
<ol class="bracketed upper-alpha" type="A"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Roman numerals, lowercase |
|
<ol type="i"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Roman numerals, lowercase with bracket |
|
<ol class="bracketed lower-roman" type="i"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Roman numerals, uppercase |
|
<ol type="I"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| Roman numerals, uppercase with bracket |
|
<ol class="bracketed upper-roman" type="I"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ol> |
| ClauseBank specific list styles | ||
|
X symbol Used specifically for clauses that users might generate after taking content from the site, hence why the X is really close to the text. Most content would read X.1 X.2 and so on. |
|
<ul class="xsymbol"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ul> |
| Arrow symbol |
|
<ul class="arrowsymbol"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ul> |
| Plus symbol |
|
<ul class="plussymbol"> <li>First entry</li> <li>Second entry</li> <li>Third entry</li> <li>Fourth entry</li> </ul> |
Indenting with different types of lists
Lists can be indented between the different styles of lists. It is very similar to the indented examples in the above table, but it is important to take note of the anatomy in how
| Type | Example | Code |
|---|---|---|
| Numbers with bullets |
|
<ol> |
| Bullets with numbers |
|
<ul> <li>First entry</li> <li>Second entry <ol> <li>Bullet one</li> <li>Bullet two</li> </ol> </li> <li>Third entry</li> </ul> |
| Numbers with bullets then more bullets |
|
<ol> <li>First entry</li> <li>Second entry <ul> <li>Bullet one</li> <li>Bullet two <ul> <li>Bullet two A</li> <li>Bullet two B</li> </ul> </li> </ul> </li> <li>Third entry</li> </ol> |
| Numbers with lowercase letters then bullets |
|
<ol> <li>First entry</li> <li>Second entry <ol type="a"> <li>First letter</li> <li>Second letter <ul> <li>Bullet one</li> <li>Bullet two</li> </ul> </li> </ol> </li> <li>Third entry</li> </ol> |
The easiest way to switch between bullet/numbers is to add in your entries, then press Tab to indent where you want to change, click the bullet or number list and the indented entry will change, leaving the rest of the list in the other format.
When a list isn't a list
Sometimes a list looks like a list, but isn't actually a list. This normally happens when:
- Lists don't come over properly from products like Word or Outlook
- Lists weren't actually made with bullet points or numbered lists to begin with
|
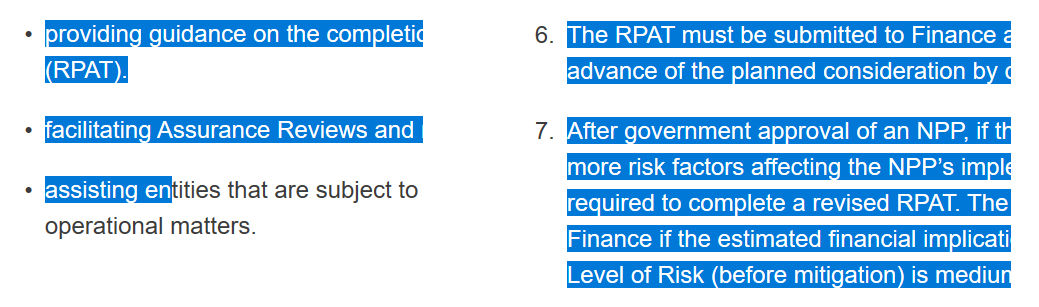
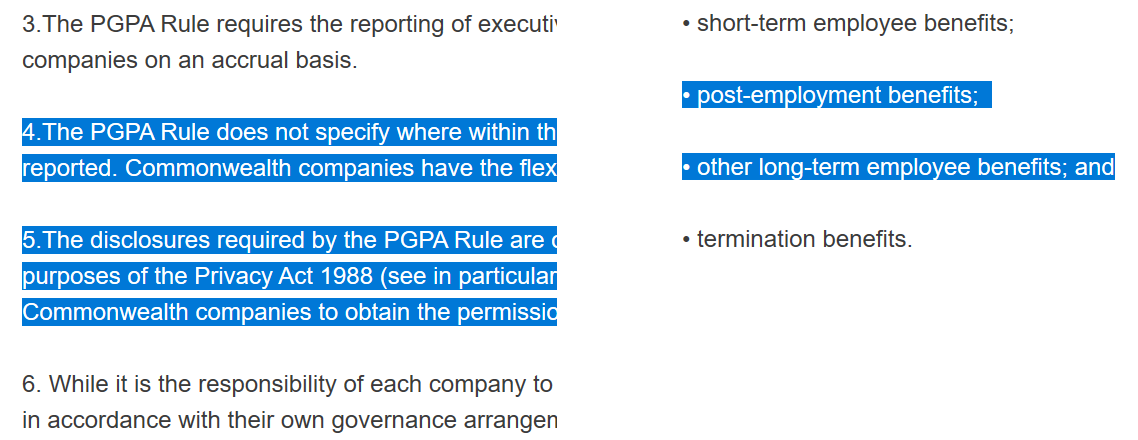
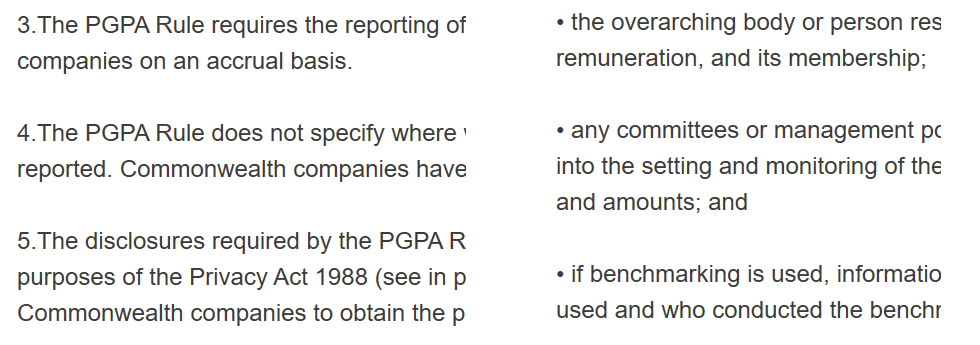
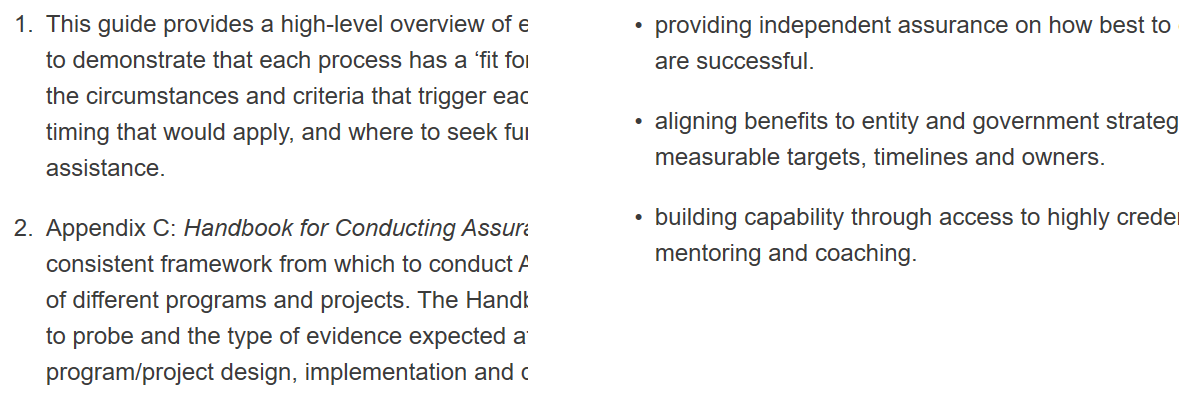
The easiest way to check if a list is a list in HTML or not, is to select the text on the page. Bullet and numbered lists, when selected, will not highlight the bullets or numbers. These are lists:
|
|
|
When a list is not an actual list, selecting the text will also select the bullets and numbers. These are not lists and need to be corrected:
|
|
|
They also don't provide spacing for these lists, where the text wraps and appears under the number and bullet across new lines. These are not lists and need to be corrected:
|
|
|
Where a list or bullet will most likely have spacing, so the text wraps before the number or bullet. These are lists:
|
|
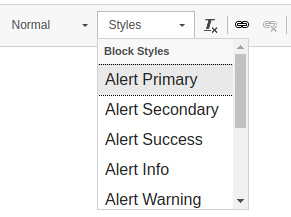
Alerts
Alerts are available from the Styles dropdown:

Alert Primary - Placerat in egestas erat imperdiet sed euismod. Facilisis gravida neque convallis a cras semper auctor neque. Morbi leo urna molestie at elementum. Ultricies lacus sed turpis tincidunt id.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert Secondary - Nulla posuere sollicitudin aliquam ultrices. Convallis tellus id interdum velit laoreet id donec ultrices. Aliquam etiam erat velit scelerisque.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert Success - Diam maecenas sed enim ut. Luctus accumsan tortor posuere ac ut consequat semper viverra nam. Sed risus pretium quam vulputate dignissim suspendisse. Eleifend mi in nulla posuere sollicitudin aliquam ultrices.
Colour Contrast Check: Text AA PASS ONLY | Link AA & AAA PASS
Alert Info - Turpis in eu mi bibendum neque egestas congue quisque egestas. Id interdum velit laoreet id donec ultrices tincidunt. Vehicula ipsum a arcu cursus vitae. Eu nisl nunc mi ipsum faucibus vitae aliquet nec.
Colour Contrast Check: Text AA PASS ONLY | Link AA & AAA PASS
Alert Warning - Turpis egestas integer eget aliquet nibh praesent tristique magna. Mattis vulputate enim nulla aliquet porttitor.
Colour Contrast Check: Text AA PASS ONLY | Link AA & AAA PASS
Alert Danger - Lacus luctus accumsan tortor posuere.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert Dark - Venenatis a condimentum vitae sapien pellentesque habitant. Venenatis tellus in metus vulputate eu scelerisque felis imperdiet proin. Pulvinar neque laoreet suspendisse interdum consectetur libero id.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert Light - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Malesuada fames ac turpis egestas integer. Blandit turpis cursus in hac habitasse.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert RMG Note - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Malesuada fames ac turpis egestas integer. Blandit turpis cursus in hac habitasse.
Colour Contrast Check: Text AA & AAA PASS | Link AA & AAA PASS
Alert Purple - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Malesuada fames ac turpis egestas integer. Blandit turpis cursus in hac habitasse.
Colour Contrast Check: Text AA ONLY | Link AA & AAA PASS
Cards
Cards can be used similar to alerts, helping delineate pieces of content, but aren't as prominent as alerts.
- card is the overall container class
- card-header is where the title for the card goes
- card-body is where we put the content
Code
<div class="card">
<div class="card-header">Practical guidance</div>
<div class="card-body">
<p>As demonstrated above, the value of the concessional loan comprises of a market based loan and a loan discount component.</p>
</div>
</div>
Output
As demonstrated above, the value of the concessional loan comprises of a market based loan and a loan discount component.
Tables
Default table
Site default, unless you define a class for the table
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Purple with zebra striping
<table class="table-alt-purple">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - purple
<table class="no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - Purple with zebra striping
<table class="table-alt-purple no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - Black with no striping
<table class="table-black">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Black with zebra striping
<table class="table-alt-black">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - black with no striping
<table class="table-black no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - black with zebra striping
<table class="table-alt-black no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - Green with no striping
<table class="table-green">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Green with zebra striping
<table class="table-alt-green">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - green with no striping
<table class="table-green no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - green with zebra striping
<table class="table-alt-green no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - salmon with no striping
<table class="table-salmon">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Salmon with zebra striping
<table class="table-alt-salmon">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - salmon with no striping
<table class="table-salmon no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Salmon with zebra striping
<table class="table-alt-salmon no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - Citrus with no striping
<table class="table-citrus">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Citrus with zebra striping
<table class="table-alt-citrus">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - citrus with no striping
<table class="table-citrus no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - citrus with zebra striping
<table class="table-alt-citrus no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Table - Blue with no striping
<table class="table-blue">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Blue with zebra striping
<table class="table-alt-blue">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - blue with no striping
<table class="table-blue no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
No hover - blue with zebra striping
<table class="table-alt-blue no-row-hover">
See background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Grade. | Yield Point. | Ultimate tensile strength | Per cent elong. 50.8 mm or 2 in. | Per cent reduct. area. | |
|---|---|---|---|---|---|
| kg/mm2 | lb/in2 | ||||
| Hard | 0.45 ultimate | 56.2 | 80,000 | 15 | 20 |
| Medium | 0.45 ultimate | 49.2 | 70,000 | 18 | 25 |
| Soft | 0.45 ultimate | 42.2 | 60,000 | 22 | 30 |
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Net sales | $ 32,479 | $ 24,006 | $ 19,315 |
| Cost of sales | 21,334 | 15,852 | 13,717 |
| Gross margin | $ 11,145 | $ 8,154 | $ 5,598 |
| Gross margin percentage | 34.3% | 34.0% | 29.0% |
Background Colours
These can be used where there is a specific need to colour cells, specific divs and similar.
Images
These image styles manipulate the presentation of the image they are applied to in the browser. It does not transform the attributes of the file itself.
These classes come included with Bootstrap 4.
| Image style | Example |
|---|---|
|
Image without any style |
 |
|
Image position - left Positions the image to the left of its parent container Image sit to the left by default, so shouldn't be needed too often. <img src="image.jpg" class="float-left" /> |
 |
|
Image position - right Positions the image to the right of it parent container <img src="image.jpg" class="float-right" /> |
 |
|
Image position - centre Positions the image in the centre of its parent container <img src="image.jpg" class="mx-auto d-block" /> |
 |
|
Responsive image Makes the image fill the height of its parent container, and scale the image relative to its dimensions Image will scale up and down relative to the screen and container heights and widths <img src="image.jpg" class="img-fluid" /> |
 |
|
Image shape - rounded corners Adds rounded corners to the image <img src="image.jpg" class="rounded" /> |
 |
|
Image shape - circle Adds a circle overlay to the image <img src="image.jpg" class="rounded-circle" /> |
 |
|
Image shape - thumbnail Adda small border and some white space padding around the image <img src="image.jpg" class="img-thumbnail" /> |
 |
|
Combining position and shape You can use a combination of shape and position to create an effect <img src="image.jpg" class="float-right rounded-circle" /> |
 |
Purus sit amet volutpat consequat. Viverra suspendisse potenti nullam ac tortor. Lacus suspendisse faucibus interdum posuere lorem ipsum dolor sit amet. Elementum integer enim neque volutpat ac tincidunt vitae semper quis. Venenatis a condimentum vitae sapien pellentesque habitant. Venenatis tellus in metus vulputate eu scelerisque felis imperdiet proin. Pulvinar neque laoreet suspendisse interdum consectetur libero id. Faucibus ornare suspendisse sed nisi lacus sed viverra. Id eu nisl nunc mi ipsum faucibus vitae aliquet. Iaculis nunc sed augue lacus. Sed enim ut sem viverra aliquet eget sit amet tellus.
Buttons
Buttons are styled from Bootstrap. They allow a set of styles
| Name | Normal Style | Disabled Style |
|---|---|---|
|
Bootstrap Button Primary Contrast Check
|
Default <a href="#" class="btn btn-bs4-primary">Default</a> |
Default <a href="#" class="btn btn-bs4-primary disabled">Default</a> |
|
Button Primary Contrast Check
|
<a href="#" class="btn btn-primary">Primary</a> |
<a href="#" class="btn btn-primary disabled">Primary</a> |
|
Button Secondary Contrast Check
|
<a href="#" class="btn btn-secondary">Secondary</a> |
<a href="#" class="btn btn-secondary disabled">Secondary</a> |
|
Button Success Contrast Check
|
<a href="#" class="btn btn-success">Success</a> |
<a href="#" class="btn btn-success disabled">Success</a> |
|
Button Danger Contrast Check
|
<a href="#" class="btn btn-danger">Danger</a> |
<a href="#" class="btn btn-danger disabled">Danger</a> |
|
Button Warning Contrast Check
|
<a href="#" class="btn btn-warning">Warning</a> |
<a href="#" class="btn btn-warning disabled">Warning</a> |
|
Button Info Contrast Check
|
<a href="#" class="btn btn-info">Info</a> |
<a href="#" class="btn btn-info disabled">Info</a> |
|
Button Light Contrast Check
|
<a href="#" class="btn btn-light">Light</a> |
<a href="#" class="btn btn-light disabled">Light</a> |
|
Button Dark Contrast Check
|
<a href="#" class="btn btn-dark">Dark</a> |
<a href="#" class="btn btn-dark disabled">Dark</a> |
Magna fringilla urna porttitor rhoncus. Mauris vitae ultricies leo integer malesuada nunc vel risus. Eget velit aliquet sagittis id consectetur purus ut. Egestas fringilla phasellus faucibus scelerisque eleifend donec pretium vulputate sapien.
Rows, cells and offsets
Bootstrap 4 (on this site) uses a grid system for positioning content. Information and examples can be found on the Grid system page on the Bootstrap 4 website.
Modals
Modals should be used when pages utilise the left and/or right hand side columns, but there isn't enough space on screen to best represent information. It can also be used to highlight specific content.
<div class="content-modal-button" data-target-cm="#cm-full-width">content to appear in modal</div>
Table
Images
Text
This paragraph does not have the class around it - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut porttitor leo a diam sollicitudin tempor id eu. Scelerisque varius morbi enim nunc faucibus. Semper eget duis at tellus at. Interdum velit laoreet id donec ultrices tincidunt arcu. Odio euismod lacinia at quis risus sed. Tristique senectus et netus et malesuada.
This paragraph does not have the class around it - Sollicitudin aliquam ultrices sagittis orci. Tincidunt dui ut ornare lectus. Sem viverra aliquet eget sit. Donec adipiscing tristique risus nec feugiat in fermentum. In egestas erat imperdiet sed. Quisque egestas diam in arcu. Quis viverra nibh cras pulvinar mattis. Tellus id interdum velit laoreet id. Dignissim convallis aenean et tortor at risus. Risus sed vulputate odio ut enim blandit. Volutpat consequat mauris nunc congue nisi vitae suscipit tellus mauris. In est ante in nibh mauris.
Glossary
PGPA Guidance / RMG content
RMG tables have a different default style compared to the rest of the site. This is based around the traditional table styles found in the print versions of these documents
Default RMG table
Site default for PGPA Guidance content type, unless you define a class for the table.
See RMG background colours for contrast check.
| Heading 1 | Heading 2 | Heading 3 (Link) |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Default RMG table - no heading
Site default for PGPA Guidance content type, unless you define a class for the table.
See RMG background colours for contrast check.
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | Cell | Cell |
Padding
The following classes allow us to providing padding to cells, containers and content
Left or Right
| Left code | Left example | Right code | Right example |
|---|---|---|---|
| <p class="padding-left-5"> | 5 pixels over from left | <p class="padding-right-5"> |
5 pixels over from right |
| <p class="padding-left-10"> |
10 pixels over from left |
<p class="padding-right-10"> |
10 pixels over from right |
| <p class="padding-left-15"> |
15 pixels over from left |
<p class="padding-right-15"> |
15 pixels over from right |
| <p class="padding-left-20"> |
20 pixels over from left |
<p class="padding-right-20"> |
20 pixels over from right |
| <p class="padding-left-25"> |
25 pixels over from left |
<p class="padding-right-25"> |
25 pixels over from right |
| <p class="padding-left-30"> |
30 pixels over from left |
<p class="padding-right-30"> |
30 pixels over from right |
| <p class="padding-left-35"> |
35 pixels over from left |
<p class="padding-right-35"> |
35 pixels over from right |
| <p class="padding-left-40"> |
40 pixels over from left |
<p class="padding-right-40"> |
40 pixels over from right |
| <p class="padding-left-45"> |
45 pixels over from left |
<p class="padding-right-45"> |
45 pixels over from right |
| <p class="padding-left-50"> |
50 pixels over from left |
<p class="padding-right-50"> |
50 pixels over from right |
Top or Bottom
| Left code | Left example | Right code | Right example |
|---|---|---|---|
| <p class="padding-top-5"> | 5 pixels from top | <p class="padding-bottom-5"> |
5 pixels from bottom |
| <p class="padding-top-10"> |
10 pixels from top |
<p class="padding-bottom-10"> |
10 pixels from bottom |
| <p class="padding-top-15"> |
15 pixels from top |
<p class="padding-bottom-15"> |
15 pixels from bottom |
| <p class="padding-top-20"> |
20 pixels from top |
<p class="padding-bottom-20"> |
20 pixels from bottom |
| <p class="padding-top-25"> |
25 pixels from top |
<p class="padding-bottom-25"> |
25 pixels from bottom |
| <p class="padding-top-30"> |
30 pixels from top |
<p class="padding-bottom-30"> |
30 pixels from bottom |
| <p class="padding-top-35"> |
35 pixels from top |
<p class="padding-bottom-35"> |
35 pixels from bottom |
| <p class="padding-top-40"> |
40 pixels from top |
<p class="padding-bottom-40"> |
40 pixels from bottom |
| <p class="padding-top-45"> |
45 pixels from top |
<p class="padding-bottom-45"> |
45 pixels from bottom |
| <p class="padding-top-50"> |
50 pixels from top |
<p class="padding-bottom-50"> |
50 pixels from bottom |
Icons
| Heading | Icon name | Icon |
|---|---|---|
| Audience | users | |
| Key points | key | |
| Resources | tools | |
| Introduction | door-open | |
| Copyright | copyright |
See all icons - Font Awesome | Uploaded Icons
Link Overrides
Only use when there is a colour conflict in the content for things like tables/cells. Even then, use sparingly.
These are good for scenarios where there a table row colours that might not work with default green. Check the tables and cell styling above first - all of those have been checked for accessibility purposes and should server most situations.
Accordions
Accordions can be used to stop pages from getting too large by hiding the biggest offenders, such as images and tables, inside a tab you have to click to open.
<div class="dynamic-accordion">
<div data-accordion-header="Test Accordion 1">
<p>Test Paragraph</p>
</div>
<div data-accordion-header="Test Accordion 2">
<p>Test Paragraph</p>
</div>
Test Paragraph 1
Test Paragraph 2
Bootstrap Accordion
Codes
<p>
Start of accordion
</p>
<div class="paragraph-accordion">
<p>
<a class="btn btn-primary btn-accordion collapsed" href="#collapseExample" data-toggle="collapse" aria-expanded="false" role="button" aria-controls="collapseExample">This is accordion heading</a>
</p>
<div class="collapse accordion-content" id="collapseExample">
<div class="card card-body">
<p>
This is accordion content
</p>
</div>
</div>
</div>
<p>
End of accordion
</p>
Presentation
Start of accordion
This is accordion content
End of accordion